ReactJS is a front-end development JavaScript framework that has become very popular recently. One of the reasons it is popular is its ability to allow developers to create highly interactive user experiences.
Security is always a concern, and ReactJS is no different. If security is handled properly, ReactJS can be a great framework for developing web and mobile applications (using react-native).
This blog will list 3 best practices for ReactJS projects that can help you avoid security vulnerabilities.
What is ReactJS?
React is a front-end JavaScript library developed by Facebook. This library is used for building user interfaces and allows you to create reusable components.
The Facebook team built it because they needed a way to handle DOM updates while the browser was still rendering a page, so the user wouldn't notice the page was still loading. React has become more and more popular over the last few years. A lot of people love it for its sheer simplicity and its speed.
Why is Secure Coding Important?
Every technology has its own set of security vulnerabilities. The big question is, are you securely using them? You may have heard the term "secure coding" before, but what does it mean?
Secure coding refers to the practice of writing code that is immune to attacks. It is a subset of software security that refers to all aspects of a software system, including but not limited to its architecture and implementation, that prevent malicious parties from being able to access the software for malicious purposes.
Today, most applications are vulnerable to the OWASP top 10 vulnerabilities, and React applications are no different. If you don't know what these vulnerabilities are, you should probably look at them on the OWASP official website.
No matter what technology you use, you'll need to know how to implement secure coding practices. Let’s take a look at 3 security best practices for your React project that you can adopt today.
3 Security Best Practices for ReactJS
Everyone wants a secure application. But how do we achieve this? We need to do a couple of things to make the React application secure from the ground up. Let's dive in.
1. Avoid using dangerouslySetInnerHTML
Quite simply, dangerouslySetInnerHTML is a property you can use on HTML elements in a React application to set their content programmatically. But why is dangerouslySetInnerHTML dangerous?
If you are not careful with the HTML you are passing in, you could open yourself up to a cross-site scripting (XSS) attack. Let’s understand this using an example.
function XSS() {
const vulnerableHTML = `
<div>
Hello, world!
<img src="abc" onerror="alert('XSS')" />
</div>`;
return (
<div>
This is a XSS Vulnerable Component using dangerouslySetInnerHTML
<div dangerouslySetInnerHTML={{ __html: vulnerableHTML }}></div>
</div>
);
}
export default XSS;
In the code mentioned above, we use dangerouslySetInnerHTML in a React Component. Still, if you carefully look at the HTML code stored in the vulnerable HTML variable, you’ll understand that when the stored HTML renders, this will make the application vulnerable to XSS (Cross-Site Scripting). But what exactly is XSS, and how can you prevent it?
Cross-site scripting (XSS) attacks inject malicious scripts into otherwise benign and trusted websites. Attackers can use XSS to bypass access controls such as the same-origin policy.
To prevent your application from XSS attacks, you must sanitize your data before passing it to dangerouslySetInnerHTML. Various NPM packages are available that can help you do so, or you can write your regex to sanitize the data.
Also Read: How to Fix Clickjacking on NGINX Server in 6 Simple Steps🔥
2. Avoid Hardcoding Secrets
If you use React in your application, you most likely have some secret information that you don’t want to expose to the internet. For example, you may have a database URL, API key, or password.
The common approach is to store the secrets in environment variables and then access them in the application using process.env.SECRET_KEY. Environment variables stored in .env are a part of the build and are publicly accessible. You can see that in your browser by going to the React Dev Tools.
AWS_ACCESS_KEY=""
AWS_SECRET_KEY=""
AWS_REGION=""
One of the ways to solve this issue is to store the keys on the server and then retrieve them as per your needs. But this is not a suitable way to do this. The best way is to pass the environment variable directly to the server wherever you host your application, like EC2.
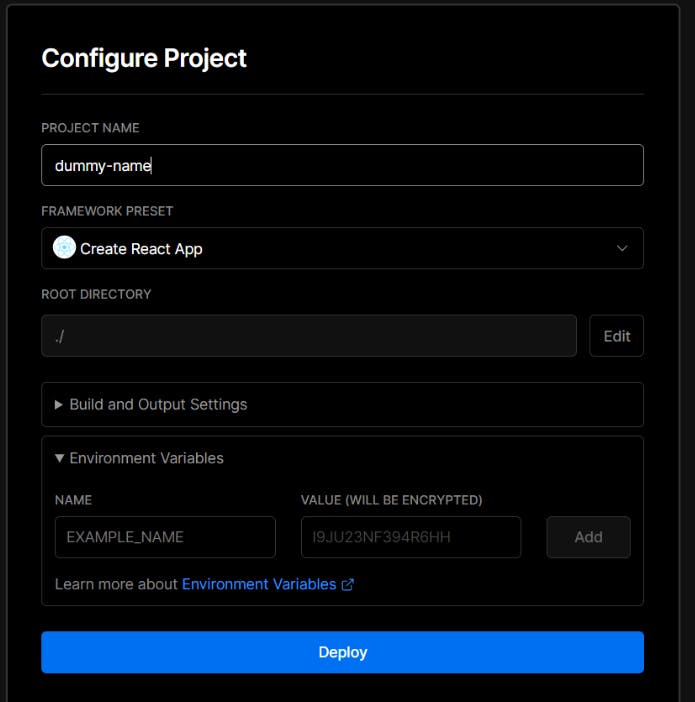
Not just this, most frontend deployment platforms, such as Vercel, Netlify, etc., allow you to add environment variables directly through their platform.

3. Disable GENERATE_SOURCEMAP in Build Script
If you have a React application that you have deployed on any front-end platform or any server and you have not updated the build script from the package.json file, you might be disclosing your application's source code to the internet.
You can check this by going to the Source tab and clicking on your website name. Here’s how it looks.

As you can see in the above image, the whole source code of the application is disclosed; this vulnerability is known as Source Code Disclosure.
To fix this issue, update the build script to:
"build": "GENERATE_SOURCEMAP=false react-scripts build"
Learn more about GENERATE_SOURCEMAP
Conclusion
The security industry is fast-paced, so it’s difficult to stay up to date with the latest news and threats. As a developer, it’s important to keep up with the industry and be aware of the latest trends and threats. I’ve explained three best practices to avoid security vulnerabilities in the ReactJS application in this post.
If you have any questions or concerns about the post, feel free to reach out to me anytime. I would be happy to discuss how to make your next ReactJS Project secure and safe.